Пример плоского дизайна сайта - Плоский дизайн. Примеры сайтов и интерфейсов Веб

Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов
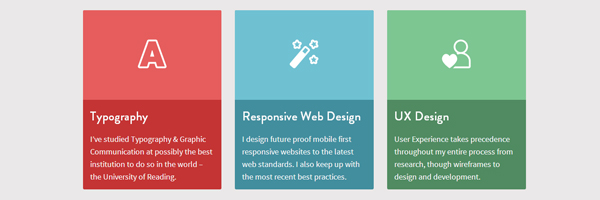
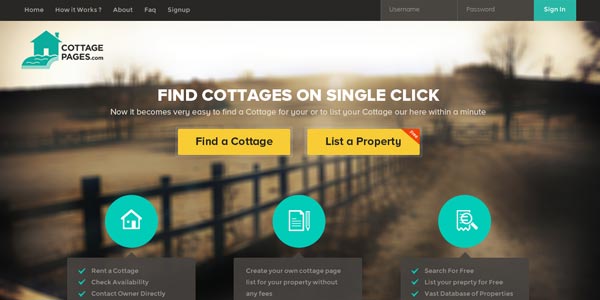
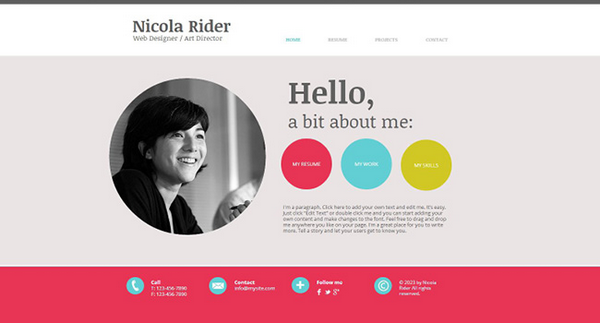
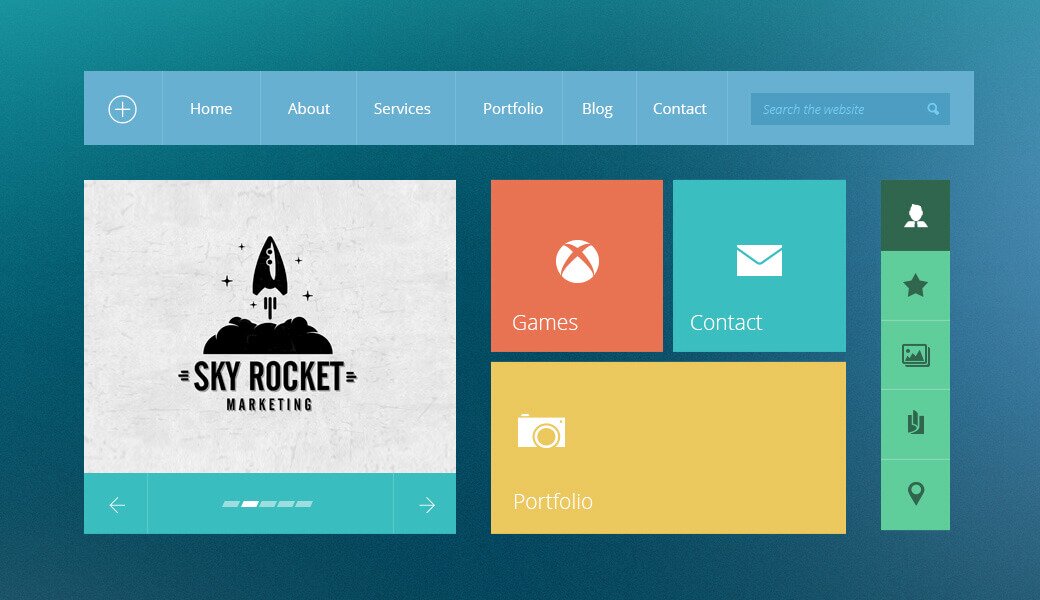
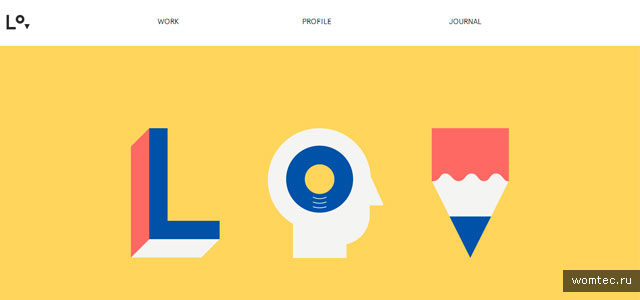
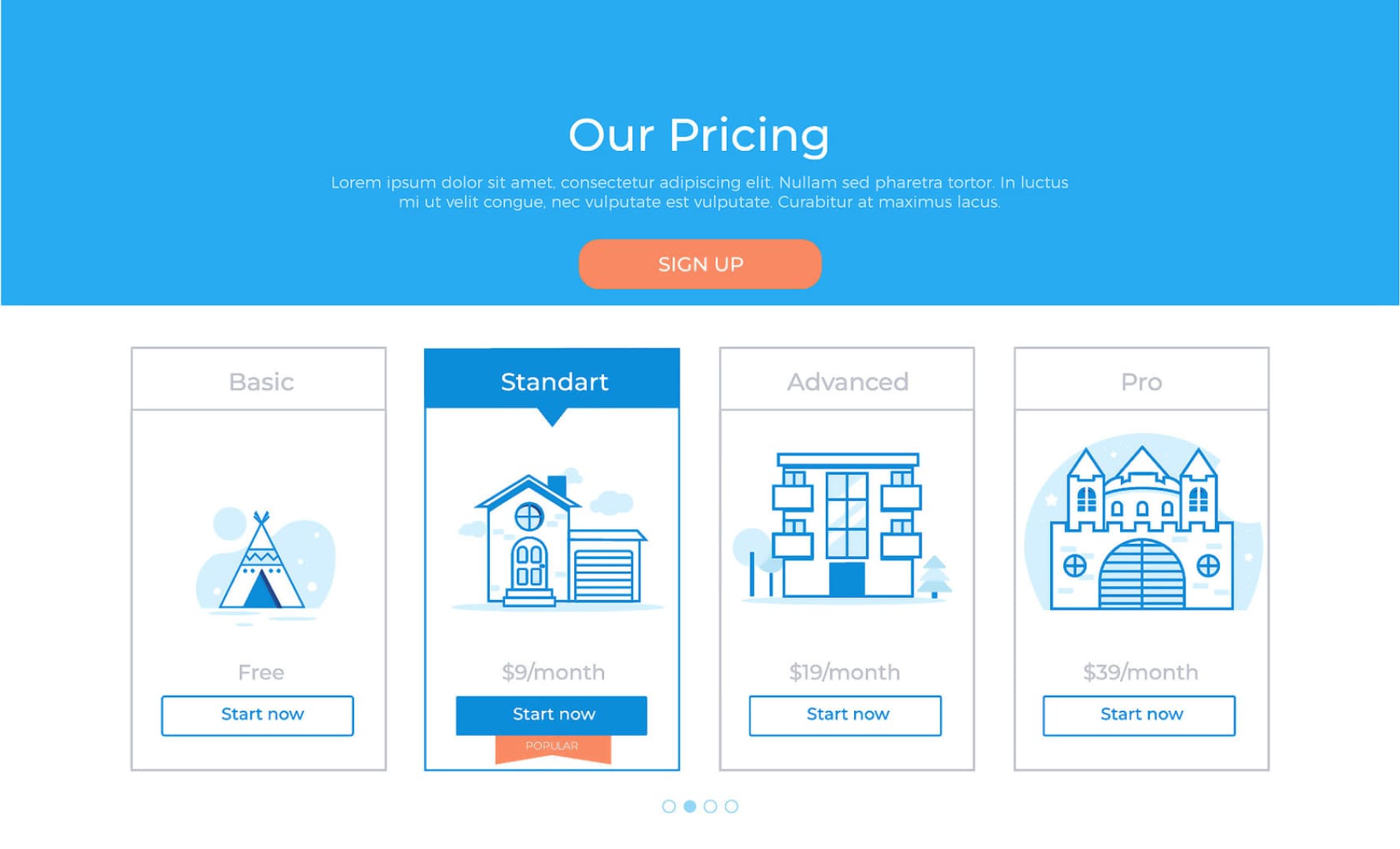
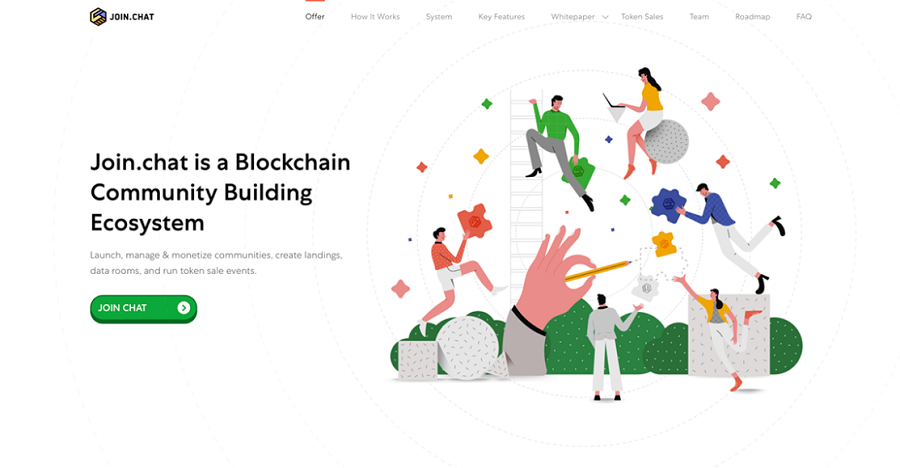
Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн. Однако он способен упростить восприятие графики и сделать интерфейсы более удобными. Получите бесплатно гайды, тесты и видеуроки о направлениях в дизайне. Узнайте, какая профессия в дизайне подойдет именно вам.














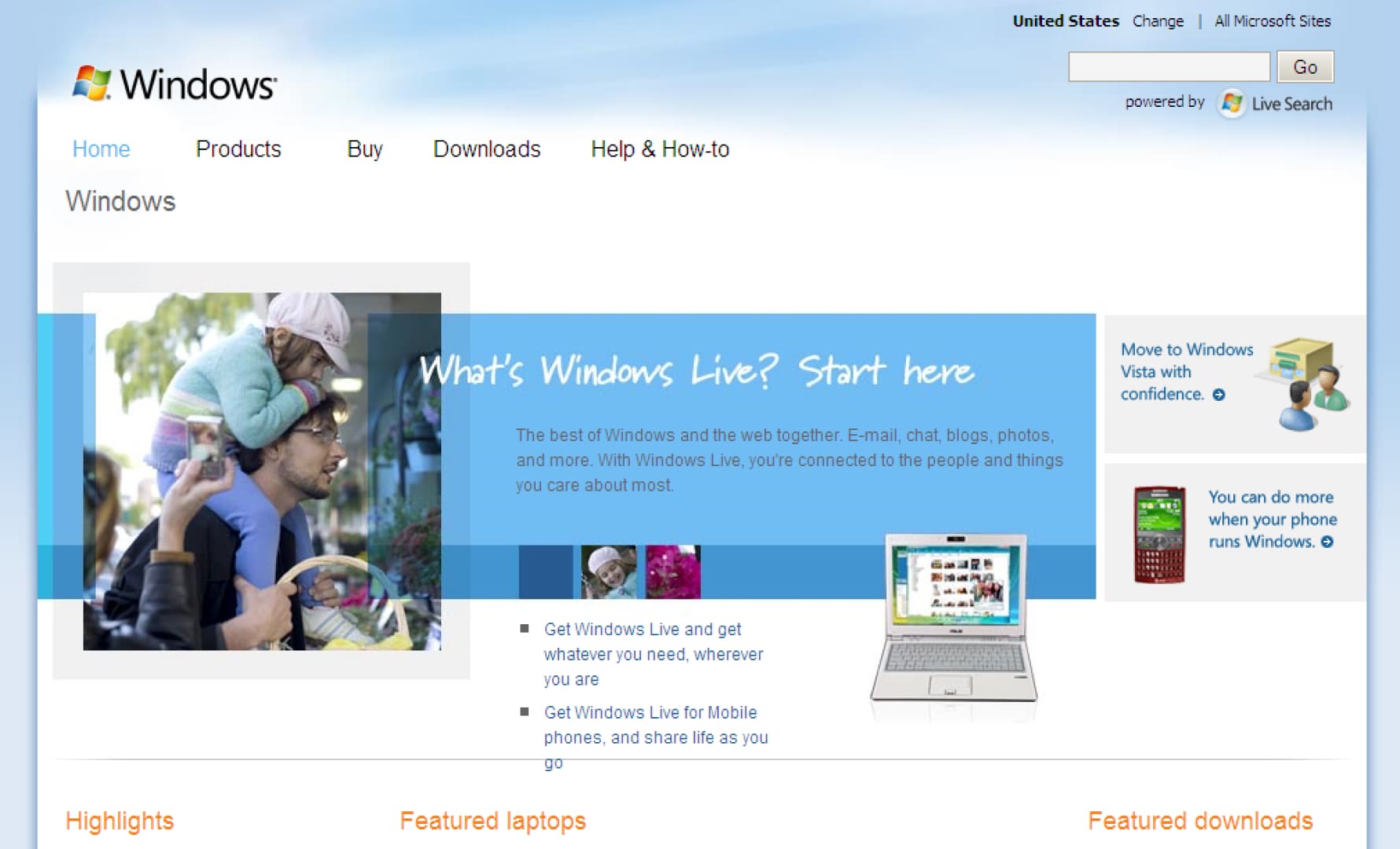
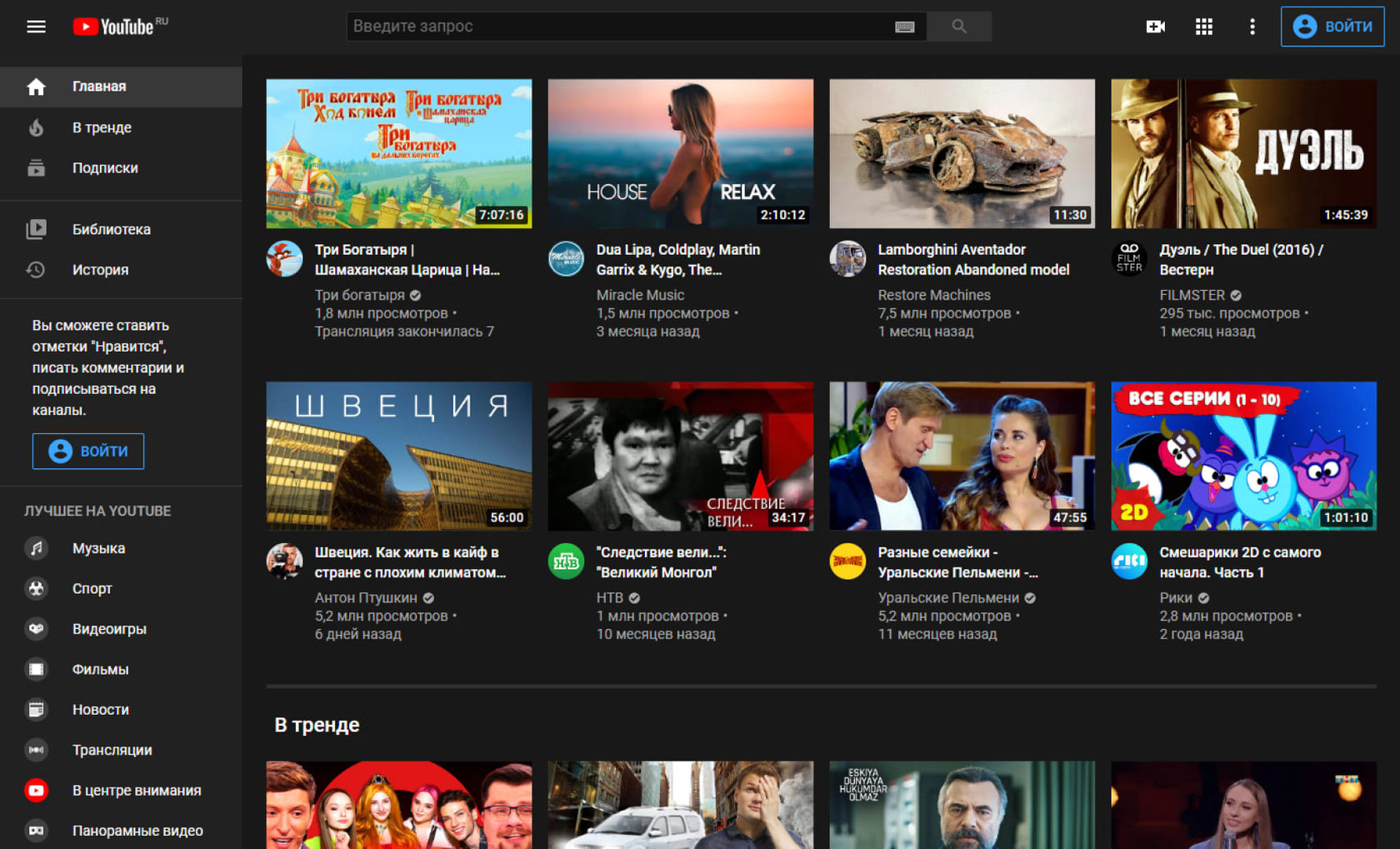
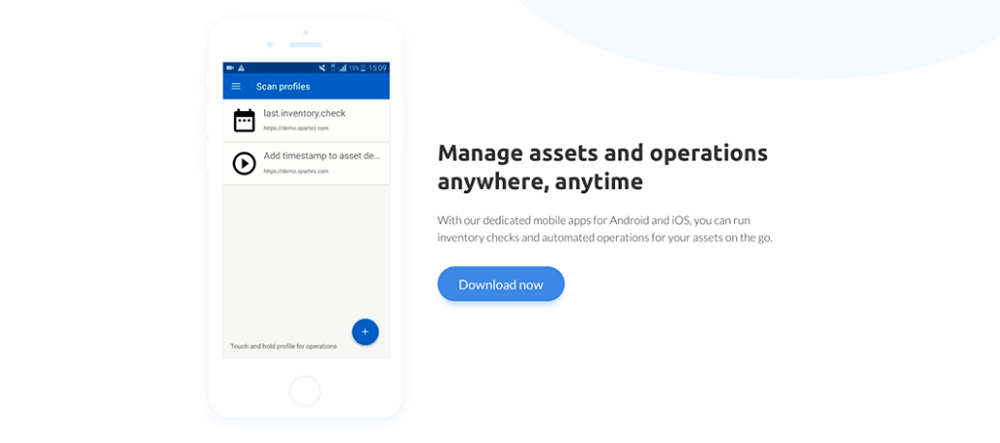
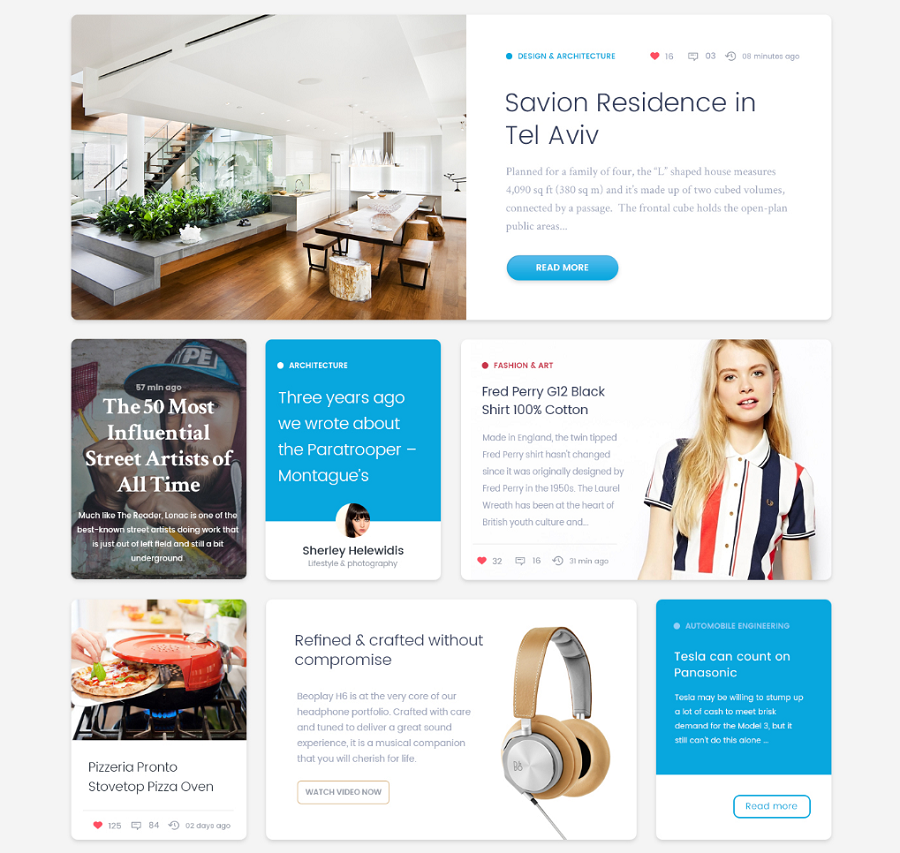
В настоящее время плоский дизайн от англ. Использование плоского дизайна в landing page шаблонах и сайтах обусловлено не только желанием маркетологов и владельцев бизнеса следовать моде. Дело в том, что пользователей смартфонов и планшетов становится все больше, и возникает явная необходимость использовать мобильные версии или средства так называемого адаптивного дизайна, который обеспечивает качественное отображение ресурса как на стандартных компьютерах, так и на мобильных устройствах. Поскольку элементы плоского дизайна очень простые, подстроить их под адаптивный формат вовсе не сложно. Также стоит отметить, что и большинство пользователей являются сторонниками простых и понятных интерфейсов с плоским оформлением. Ресурс The Gadget Flow предназначен для поиска и приобретения современных гаджетов.






Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda. Tilda Education.






Похожие статьи
- Что делать если ошибся номером кошелька вебмани
- Палитра пепельно русый цвет волос фото - Русые волосы. Оттенки, уход, примеры / цвет волос
- Узнать силу своей энергетики - ЮРГПУ (НПИ Официальный сайт ЮРГПУ (НПИ)
- Поделки из пластилина и картона осень - Детские поделки. Детский сайт с поделками из бумаги и фетра